SPDY 知识普及
18 Jul 2012最近周围关于SPDY的讨论很多,它是Google提出的一个新的协议,用来加速Web网络访问。大多数 主流 浏览器和 Web服务器已经开始发布支持SPDY的版本。所以我觉得去探索更多关于SPDY的知识和它对我们Web开发者的影响是值得的。
什么是SPDY? 万维网是在HTTP协议的基础上开发的,它是一个应用层协议,使用TCP作为传输层(如果对分层概念混淆,参考 OSI参考模型)。这意味着客户端的每个请求创建都要一个新的服务器连接。虽然它最初是可以帮助使问题简单些,但对于现在Web的需求它会导致一些问题。 SPDY的设计,就是为了解决HTTP协议中的这些缺点。它使用单一连接来处理所有客户端和服务器之间的请求/响应。 SPDY的核心是帧管理层(framing layer),它管理两个端点间的连接和数据的传输。 两个端点之间可以有多个数据流。 在帧管理层的顶部,SPDY实现了HTTP请求/响应处理。这使得我们不需要对现有网站做太大的更改或不更改就可以使用SPDY。
使用SPDY有什么好处? 因为少了为每个请求建立连接的开销,响应延迟会很低。 除了数据部分,SPDY也会压缩请求/响应头。对于手机和其他速度很慢甚至要珍惜每个字节的连接,这将是有用的。 SPDY被设计为使用SSL处理所有客户端和服务器间的通信,这意味着该网站会更加安全。 服务器可以使用SPDY推送数据到客户端,而不是等待客户端的请求,这可以帮助网站更有效的利用资源。
已经投入生产环境了? 很多Google的应用和 Twitter已经在使用SPDY,Amazon Silk浏览器 使用SPDY代理。
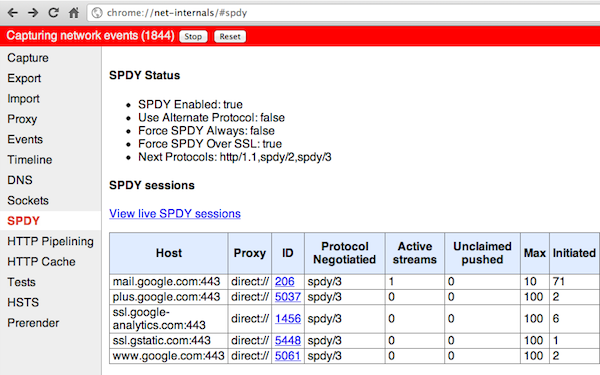
 访问下面的URL,查看哪些网站正在使用SPDY. chrome://net-internals/#spdy
访问下面的URL,查看哪些网站正在使用SPDY. chrome://net-internals/#spdy
怎样给我的站点添加SPDY支持?
添加SPDY支持的最简单方式是启用Apache的 mod_spdy模块。mod_spdy通过钩子(hook)修改了Apache的默认请求/响应处理过程并添加了SPDY处理。
切换到SPDY带来的速度提升可能会随着网站现有配置而不同。如果你在使用像 wildcard asset hosts(如:assets%d.example.com)之类的HTTP性能优化,那将会导致SPDY创建为同一个端点创建多个连接,因此会降低性能。一些浏览器如Chrome通过 连接池巧妙的处理了这个问题。还有,一些CDN如Amazon Cloudfront仍然 不支持SPDY,所以这些资源需要使用HTTP连接去加载。
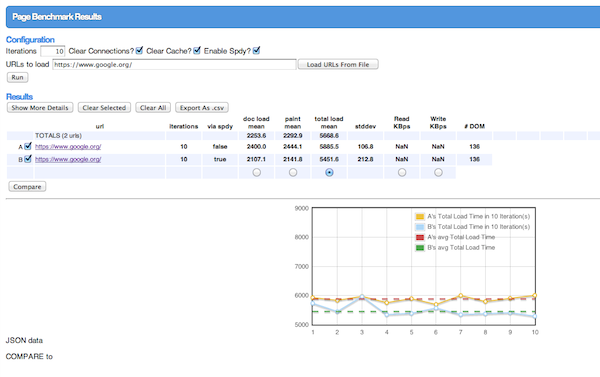
你可以使用类似 Chromium Page Benchmarker之类的工具来检测你的网站不同配置下在使用和不使用SPDY情况下的表现。
我需要一个SSL证书吗? 在初始化连接时,mod_spdy使用SSL握手和Next Protocol Negotiation (NPN)来通知客户端服务器支持SPDY。此外,要在已存在的HTTP代理上工作,SPDY需要通过SSL隧道传输数据流,这意味着目前你需要一个有效 的SSL证书来使你的网站支持SPDY。 然而,无SSL的情况下也是可以在本地测试SPDY的。所以,你可以使用参数--use-spdy=no-ssl运行Chrome,这样就可以连接一个支持SPDY服务器而不使用SSL了。
SPDY可以帮助建立实时性Web应用程序吗? 值得注意的是,SPDY并没有为使用 WebSockets提供任何特别的好处。因此,从更高级别上看它们可能很像,都是完全独立的协议。它们的创建是为了不同的目的,甚至它们两个的内部帧算法都是不一样的。 另一方面,SPDY固有的异步流( asynchronous streams)将会帮助实现如 服务器发送事件(Server-Sent Event)之类的功能。
SPDY不是终极武器! SPDY将会持续改进成为一个更加稳定的协议,并且以后会使HTTP协议更加成功。考虑到成本,除非你在运行一个负载较高的网站,否则添加SPDY支持不会有立竿见影的效果的。 所以,最好先考虑 一般的页面优化技术然后再考虑SPDY,如果你想去掉那些额外的延迟。 进一步阅读: SPDY White paper SPDY Protocol Spec (draft 3) Life beyond HTTP 1.1: Google's SPDY by Ilya Grigorik SPDY: It's Here! by Roberto Peon (Google I/O talk)